Rachel’s Reading Rescue
End To End Responsive Website Design, UI/UX Design, Accessibility Design
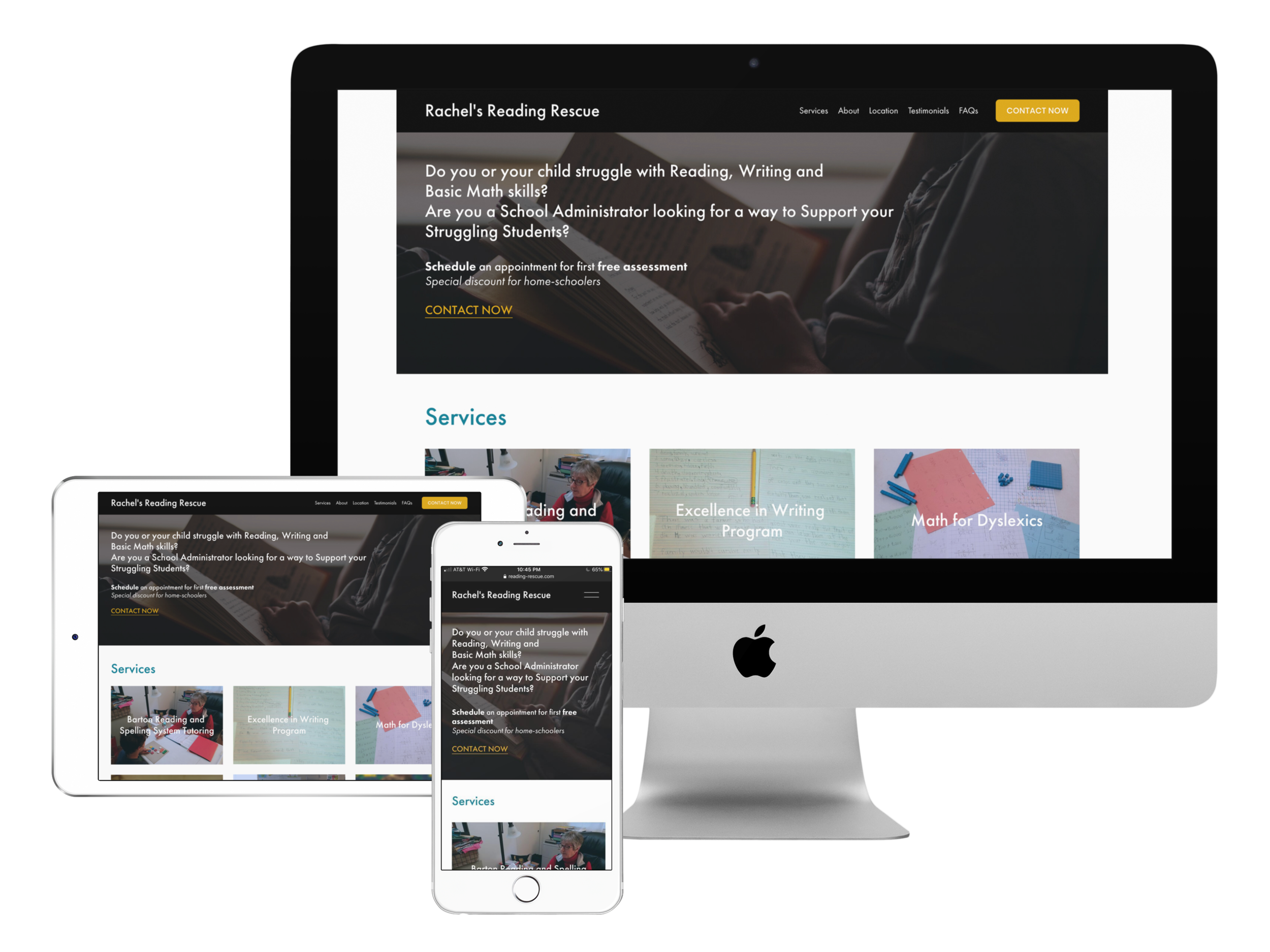
A responsive, accessibility friendly website design for the online presence of the small business owner
OVERVIEW
Rachel’s Reading Rescue is a small business. Rachel, the founder is a dyslexia consultant and certified Mater level Barton tutor based in Bay Area. She provides her services to San Francisco Bay Area schools and privately.
MY ROLE
UX/UI Designer
Web Developer
TOOLS USED
Sketch
Adobe photoshop
Goals
For the prospective customers to be able to check Rachel's Reading Rescue's online presence and check the services offered
Connect the existing calendar to the perspective website for the existing and future customers
Accessible website
PROBLEM
Design a website that is dyslexia friendly and also connects with the existing calendar. This website should also fit most of the required information.
Goals
For the prospective customers to be able to check Rachel's Reading Rescue's online presence and check the services offered
Connect the existing calendar to the perspective website for the existing and future customers
Accessible website
DESIGN PROCESS
USER RESEARCH
I started with research about dyslexia. Did market research and analysis for the target audience. The key points for the research are:
Research about dyslexia and Barton Reading System
Research about competitors
Target audience analysis
Different website hosting platforms
Then I worked on creating the persona and journey maps. After that, I started working on the user flow. We did the card sorting exercise to understand the user flow. This exercise also helped me to understand my client’s idea about the user flow of the website.
User Flow
SOLUTION
Design the website using accessibility guidelines for dyslexia using the requested platform (edit the HTML, CSS code wherever needed). For the information, do content strategy and information hierarchy.
Once we were clear on the user flow and the platform, I started sketching ideas about the website design. I also checked what templates the chosen platform - Squarespace offers. I finalized the template based on my idea of the design. I was in constant touch with the client and was taking her feedback throughout. Below are the hi-fi mockups I created.
HI-FI MOCKUPS
Version 1
Version 2
USER TESTING AND WEBSITE DEVELOPMENT
We tested the Hi-Fi mockups and the winning design was version 2. Then I started developing the website. I edited the HTML code wherever needed. I also planned for the images. Some of the images I manipulate using photoshop.
Final working website: https://www.reading-rescue.com/
LEARNINGS
There was a lot of information, so I had to figure out a way to fit all the information. Also, thought about information hierarchy.
How to work with a client as a freelancer
How to connect the existing calendar to the new website
RECOMMENDATION FROM THE CLIENT
“I engaged Vasvi Vyas in October of 2019, to help me put together my tutoring business website. She understood the requirements, came up with quick
wire-frames and kept the design flexible to incorporate changes along the way.
Vasvi was able to work through all of the technical challenges to complete a website I am pleased with. It is working as anticipated to bring me new clients!”
— Rachel Abramovitz, Founder @ Rachel’s Reading Rescue